ActionsColumn component
The ActionsColumns component implements a table’s column responsible for displaying and performing a list of record-related actions.
Configuration options
| Option | Description | Type | Default |
|---|---|---|---|
component |
The path to the component’s .js file in terms of RequireJS. |
String | Magento_Ui/js/grid/columns/actions |
bodyTmpl |
Path to the .html template used to render a column’s field in the table’s body. |
String | ui/grid/cells/actions |
draggable |
Defines whether a user can change column’s position in the table by grabbing column’s header and dragging it across the table. | Boolean | false |
fieldClass |
Additional CSS classes added to the column’s field elements. | {[name: string]: Boolean} | {'data-grid-actions-cell': true} |
sortable |
Whether column’s fields can be used to sort records in the table. | Boolean | false |
templates.actions |
A list of actions that will be displayed in column’s fields. | {[name: String]: ActionItem} |
- |
ActionItem interface
| Option | Description | Type | Required |
|---|---|---|---|
callback |
Custom action’s handler. | ColumnAction | Array <ColumnAction> | Optional |
confirm |
Confirmation message shown before applying the action. | {title: string, message: string} |
Optional |
href |
The link to open on when the column’s element is clicked. | String | Optional |
index |
Action’s identifier. | String | Required |
label |
Label to be displayed in the field. | String | Required |
Source files
Extends Column:
app/code/Magento/Ui/view/base/web/js/grid/columns/actions.jsapp/code/Magento/Ui/view/base/web/templates/grid/cells/actions.html
Examples
Integrate ActionsColumns component with Listing component
1
2
3
4
5
6
7
8
9
10
11
12
<listing>
...
<columns>
...
<actionsColumn name="actions" class="Vendor\Module\Ui\Component\Listing\Column\Actions">
<settings>
<label translate="true">Actions</label>
</settings>
</actionsColumn>
</columns>
...
</listing>
The Vendor\Module\Ui\Component\Listing\Column\Actions class needs to extend the Magento\Ui\Component\Listing\Columns\Column class and add actions data via prepareDataSource() method.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
<?php
namespace Vendor\Module\Ui\Component\Listing\Column;
use Magento\Ui\Component\Listing\Columns\Column;
/**
* Class Actions
*/
class Actions extends Column
{
/**
* Prepare Data Source
*
* @param array $dataSource
* @return array
*/
public function prepareDataSource(array $dataSource)
{
if (isset($dataSource['data']['items'])) {
foreach ($dataSource['data']['items'] as & $item) {
// here we can also use the data from $item to configure some parameters of an action URL
$item[$this->getData('name')] = [
'edit' => [
'href' => '/edit',
'label' => __('Edit')
],
'remove' => [
'href' => '/remove',
'label' => __('Remove')
],
'duplicate' => [
'href' => '/duplicate',
'label' => __('Duplicate')
],
];
}
}
return $dataSource;
}
}
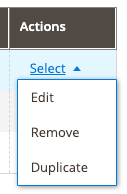
Result