Breadcrumbs widget
The Breadcrumbs widget builds a list of links that show users where they are on the site relative to other pages.
The Breadcrumbs widget can be used only on the frontend area.
The widget source file is <Magento_Theme_module_dir>/view/frontend/web/js/view/breadcrumbs.js.
The Breadcrumbs widget template source file is <Magento_Theme_module_dir>/view/frontend/web/templates/breadcrumbs.html.
Initialize the Breadcrumbs widget
For information about how to initialize a widget in a JS component or .phtml template, see the Initialize JavaScript topic.
The following example shows how to instantiate the Breadcrumbs widget:
1
$('#breadcrumbs').breadcrumbs();
Where:
#breadcrumbsis the selector of the block element for which Breadcrumbs are initialized.
The following example shows a PHTML file using the script:
1
2
3
4
5
6
7
8
9
10
<script>
require([
'jquery',
'breadcrumbs'
], function ($) {
'use strict';
$('#breadcrumbs').breadcrumbs();
});
</script>
Breadcrumb List
The Breadcrumb List is used to configure the breadcrumbs list and represents a simple array that stores breadcrumb items.
The Breadcrumb List source file is <Magento_Theme_module_dir>/view/frontend/web/js/model/breadcrumb-list.js.
The Breadcrumb widget uses the Breadcrumbs List to configure a list of breadcrumbs which should be rendered.
You should configure the Breadcrumb List before initializing the Breadcrumbs widget. After initializing the widget, the Breadcrumb List does not affect the rendered list of breadcrumbs.
The following example shows how to add a new breadcrumb item to the breadcrumb list:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<script>
require([
'Magento_Theme/js/model/breadcrumb-list'
], function (breadcrumbList) {
'use strict';
var breadcrumbs = [
{
'name': 'some-page-1',
'link': '/some/path/1',
'title': 'Link title for page 1',
'label': 'Some page 1'
},
{
'name': 'some-page-1',
'link': '/some/path/2',
'title': 'Link title for page 1',
'label': 'Some page 2'
}
];
breadcrumbs.forEach(function (breadcrumb) {
breadcrumbList.push(breadcrumb);
});
});
</script>
Breadcrumb List Item Options
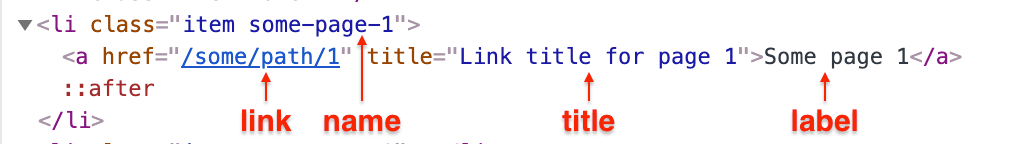
The Breadcrumb List Items should have the following structure:
| Option | Description | Type |
|---|---|---|
name |
The class of a breadcrumb item. | String |
link |
The URL link of a breadcrumb item. | String |
title |
The title option of a breadcrumb item is used as the <a> tag title attribute. |
String |
label |
The label option of a breadcrumb item is used as the text of <a> tag. |
String |
The Breadcrumb List Item Options in the HTML:

Code sample
The following example shows how to initialize the Breadcrumb widget and pass breadcrumb items to the Breadcrumbs list.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
<div class="breadcrumbs" id="breadcrumbs-example"></div>
<script>
require([
'jquery',
'Magento_Theme/js/model/breadcrumb-list',
'breadcrumbs'
], function ($, breadcrumbList) {
'use strict';
var breadcrumbs = [
{
'name': 'some-page-1',
'link': '/some/path/1',
'title': 'Link title for page 1',
'label': 'Some page 1'
},
{
'name': 'some-page-1',
'link': '/some/path/2',
'title': 'Link title for page 1',
'label': 'Some page 2'
}
];
// adding breadcrumbs to the Breadcrumb List
breadcrumbs.forEach(function (breadcrumb) {
breadcrumbList.push(breadcrumb);
});
// Breadcrumbs widget initialization
$('#breadcrumbs-example').breadcrumbs();
});
</script>
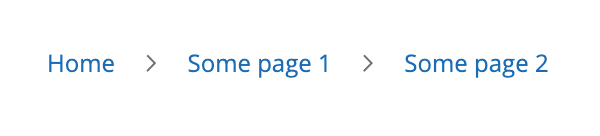
Result
The result is the breadcrumbs block with three items.